Figures That Tell
Expérience web avec la datavisualization
Le client, sa demande & ses attentes
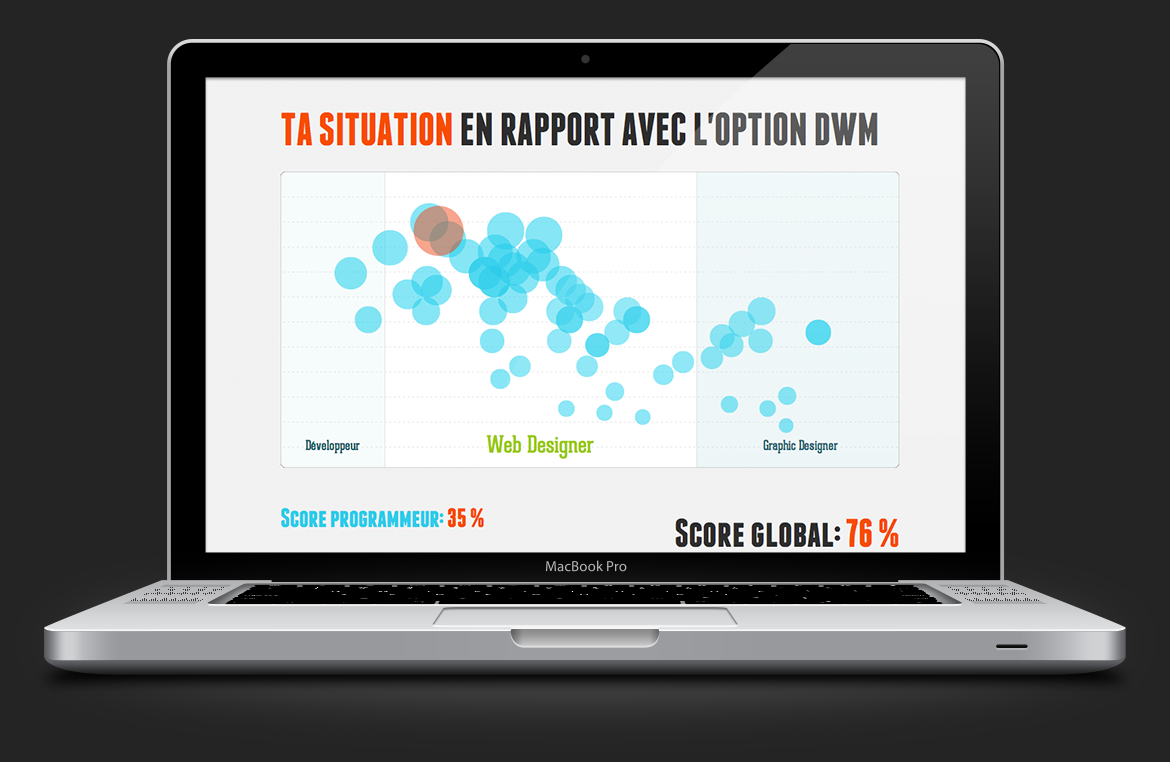
Dans le cadre d' un workshop sur la datavizualisation au sein de la Haute École Albert Jacquard, le briefing était de créer une expérience web sur le thème de la visualisation de données. Notre groupe, formé pour l'occasion, a donc décidé de faire remplir un questionnaire de 34 questions à 93 étudiants du groupe de travail DWM afin de créer une base de données exploitable pour réaliser notre expérience multimédia. L'expérience permet de visualiser l'ensemble des données sous forme de graphiques interactifs, mais surtout, de permettre à l'étudiant de tester et comparer son niveau dans tous les domaines via un formulaire simple.
Prestation
Au sein de notre groupe, dans laquelle une bonne coopération fut la clé de l'achèvement du projet et du respect des délais imposés, mon rôle fût multiple:
- Création et déploiement du système de base de la grille HTML/CSS
- Réalisation de la maquette graphique du site
- Création, gestion et organisation de la base de donées (JSON)
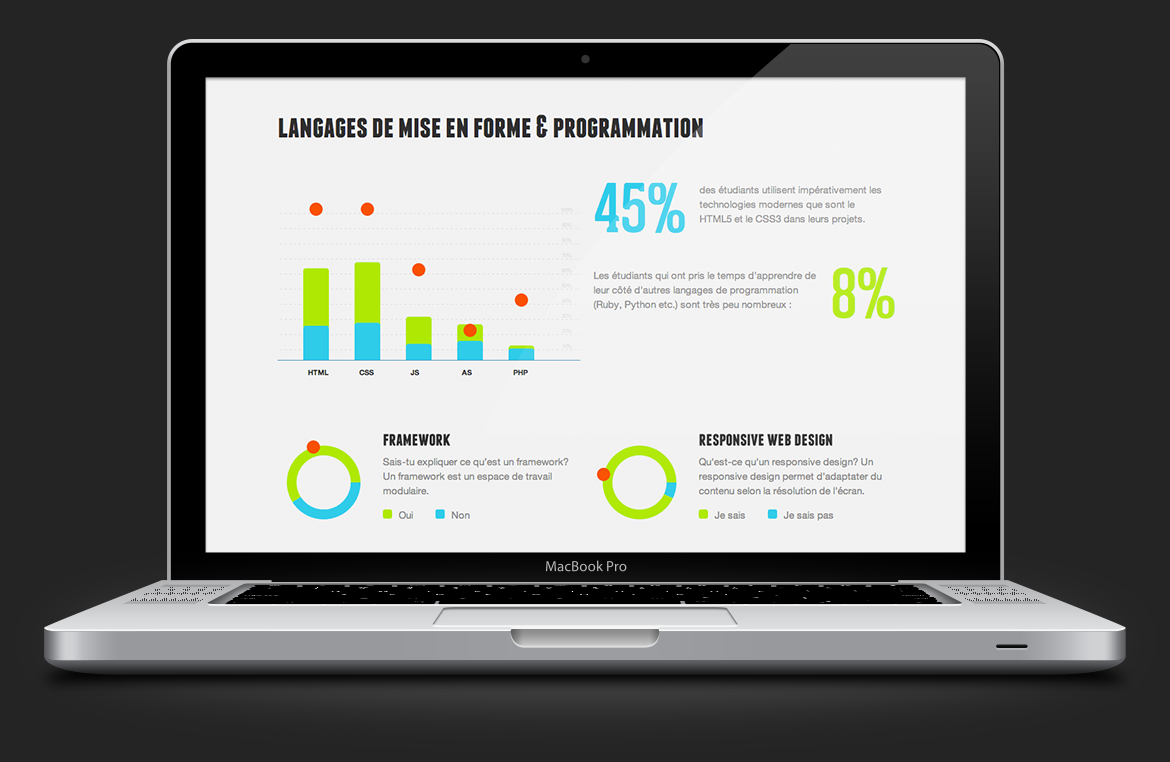
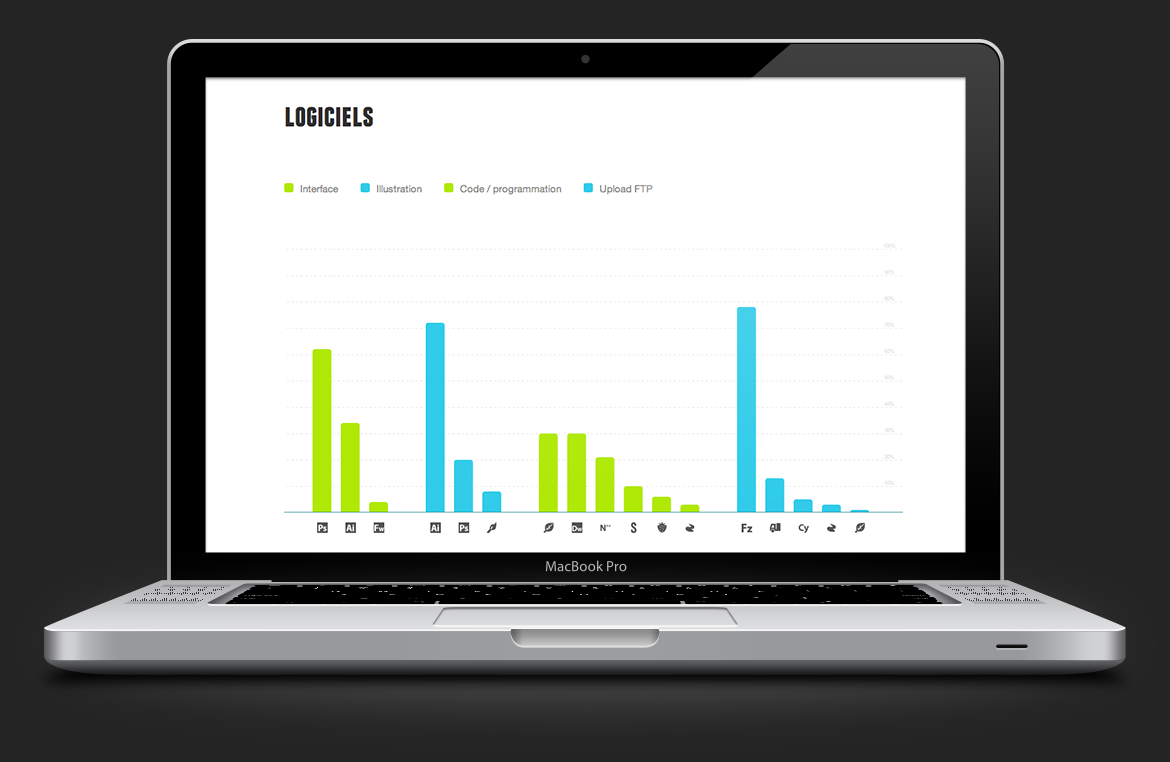
- Développement et lancement des graphiques interactif (JavaScript couplé à la librairie Raphael.js )
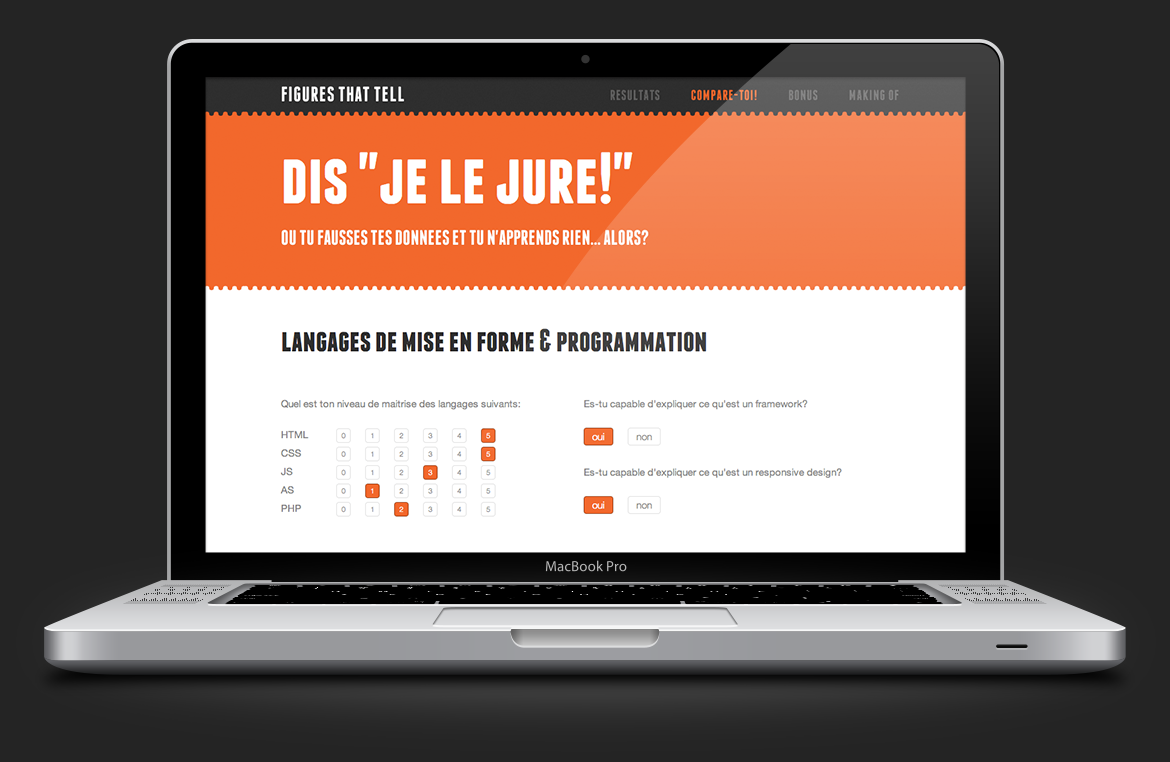
- Développement du système de formulaire interactif et recoupement avec la base de données et les graphiques de base
- Développement de l'algorithme de comparaison interactive
Fiche projet
Expérience interactive
L'utilisateur se compare à la moyenne du groupe DWM


Visualisation des données
Traitement des données sous forme de graphiques


Making of
Notre équipe en plein travail